طريقة جعل وصف القسم بشكل تلميحات tooltips , اخفاء وصف القسم بشكل تلميحات
السلام عليكم و رحمة الله و بركاته
احبتي الكرام اتمنى ان تكونوا بافضل حال
اليكم طريقة
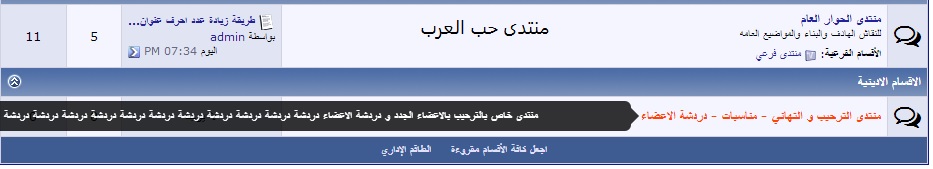
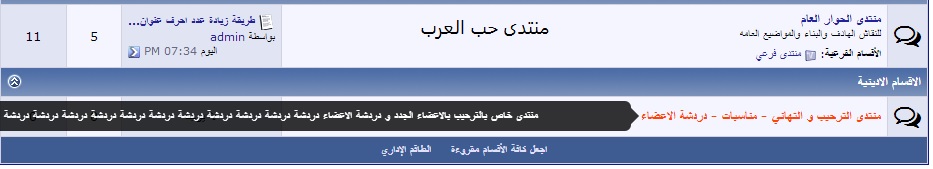
اخفاء وصف الاقسام و جعلها تظهر بشكل تلميحات عند وضع الماوس على عنوان القسم
مثل منتدى ترايدنت
الشرح :
1- نقوم بزيادة عدد احرف عناوين الاقسام الى 250 حرف من خلال زراعة الامر التالي
في قاعدة بيانات المنتدى من خلال الدخول للسي بنل ثم phpmyadmin
ثم اختيار قاعدة بيانات منتداك و اختر SQL
من القائمة بالاعلى ثم ازرع الكود ادناه و اختر تنفيذ
الكود
2- الان نتوجة الى لوحة التحكم و نختار التحم بالاستايلات و نختار الستايل المراد التعديل عليه
و ضع الكود التالي في التعاريف CSS الاضافية
او ادخل الموقع التالي لتغيير ما يناسبك من لون الخلفية و الخط و احصل على الكود
الموقع
اضغط هنا
الكود
3- توجه الى التحكم بالاقسام و اختر تعديل
و ضع الكود التالي في حقل عنوان القسم مع ترك حقل الوصف فارغ
الكود
مثال

انتهى نسالكم الدعاء
السلام عليكم و رحمة الله و بركاته
احبتي الكرام اتمنى ان تكونوا بافضل حال
اليكم طريقة
اخفاء وصف الاقسام و جعلها تظهر بشكل تلميحات عند وضع الماوس على عنوان القسم
مثل منتدى ترايدنت
الشرح :
1- نقوم بزيادة عدد احرف عناوين الاقسام الى 250 حرف من خلال زراعة الامر التالي
في قاعدة بيانات المنتدى من خلال الدخول للسي بنل ثم phpmyadmin
ثم اختيار قاعدة بيانات منتداك و اختر SQL
من القائمة بالاعلى ثم ازرع الكود ادناه و اختر تنفيذ
الكود
PHP:
ALTER TABLE `forum` CHANGE `title` `title` VARCHAR( 250 ),CHANGE `title_clean` `title_clean` VARCHAR( 250 );و ضع الكود التالي في التعاريف CSS الاضافية
او ادخل الموقع التالي لتغيير ما يناسبك من لون الخلفية و الخط و احصل على الكود
الموقع
اضغط هنا
الكود
PHP:
a.tooltips {
position: relative;
display: inline;
}
a.tooltips span {
position: absolute;
width:100%;
color: #FFFFFF;
font-size: 11px;
background: #000000;
height: 30px;
line-height: 30px;
text-align: center;
visibility: hidden;
border-radius: 6px;
}
a.tooltips span:after {
content: '';
position: absolute;
top: 50%;
left: 100%;
margin-top: -8px;
width: 0; height: 0;
border-left: 8px solid #000000;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.tooltips span {
visibility: visible;
opacity: 0.8;
right: 100%;
top: 50%;
margin-top: -15px;
margin-right: 10px;
z-index: 999;
}و ضع الكود التالي في حقل عنوان القسم مع ترك حقل الوصف فارغ
الكود
PHP:
<a class="tooltips" href="رابط القسم">عنوان القسم <span>وصف القسم</span></a>مثال

انتهى نسالكم الدعاء
التعديل الأخير:


![[bd] Medal Installer](/vb/data/medal/2_1544546018l.jpg)