استبدال ايقونات الاقسام يحتوي مشاركات جديدة مثل ترايدنت بأستخدام مكتبة Font Awesom
السلام عليكم
زوارنا الكرام اتمنى لكم يوما سعيدا
برفقتنا في منتدى خحب العرب
اليكم شرح طريقة استبدال ايقونات الاقسام
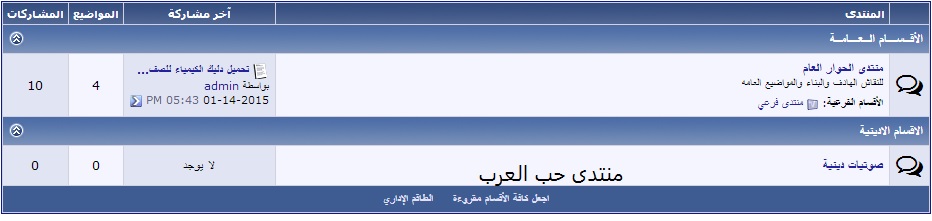
يحتوي مشاركات جديدة
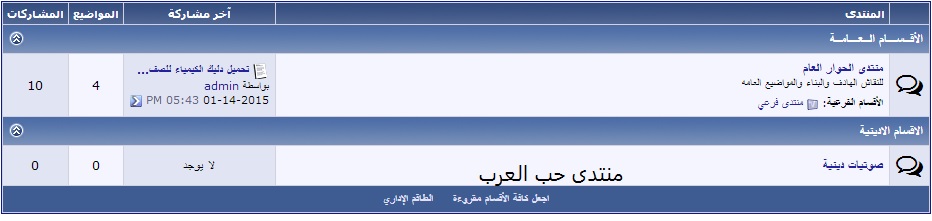
لا يحتوي على مشاركات جديدة
باستخدام مكتبة font awesom مثل منتدى ترايدنت
1- او نقوم بتحميل الملف التالي و نقوم برفع ما بداخله الى جذر المنتدى الرئيسي
للتحميل
اضغط هنا
بعد فك الملف المضغوط تجد بداخلة المجلدات التالية ارفعها الى المجلد الرئيسي للمنتدى <vb>
css
fonts
less
scss
2- قوم باضافة كود جلب الايقونات الى نهاية قالب الهيدر او الفوتر
الكود
3- قم بتحميل الملف التالي الذي يحتوي القوالب المعدلة
للتحميل
اضغط هنا
التعديل يتضمن اضافة كود الفونت و تعطيل كود ايقونات الاصلي فقط
لتغير لون الفونت استخدم الكود التالي
ملاحظة لتغير شكل الفونت ادخل الموقع التالي و اختر الشكل المناسب لك
الموقع اضغط هنا
استبدل اسم الفونت التالي fa fa-comments-o باسم الفونت الذي تريد
قم بتغيير الحجم من خلال تغيير الرقم في الكود fa-2x

السلام عليكم
زوارنا الكرام اتمنى لكم يوما سعيدا
برفقتنا في منتدى خحب العرب
اليكم شرح طريقة استبدال ايقونات الاقسام
يحتوي مشاركات جديدة
لا يحتوي على مشاركات جديدة
باستخدام مكتبة font awesom مثل منتدى ترايدنت
1- او نقوم بتحميل الملف التالي و نقوم برفع ما بداخله الى جذر المنتدى الرئيسي
للتحميل
اضغط هنا
بعد فك الملف المضغوط تجد بداخلة المجلدات التالية ارفعها الى المجلد الرئيسي للمنتدى <vb>
css
fonts
less
scss
2- قوم باضافة كود جلب الايقونات الى نهاية قالب الهيدر او الفوتر
الكود
PHP:
<!-- كود تشغيل الايكونات -->
<link rel="stylesheet" href="css/font-awesome.min.css">
<!-- كود تشغيل الايكونات -->للتحميل
اضغط هنا
التعديل يتضمن اضافة كود الفونت و تعطيل كود ايقونات الاصلي فقط
PHP:
<i class="fa fa-comments-o fa-2x"></i>
PHP:
<font color="#808080"><i class="fa fa-comment fa-2x"></i></font>الموقع اضغط هنا
استبدل اسم الفونت التالي fa fa-comments-o باسم الفونت الذي تريد
قم بتغيير الحجم من خلال تغيير الرقم في الكود fa-2x

التعديل الأخير:


![[bd] Medal Installer](/vb/data/medal/2_1544546018l.jpg)

